5 Great Web Design Tools for Color Theory
Posted September 3rd 2020
Total Views 0
Star Power 0
Comments 0
Free Web Design Tools for HTML Color Codes, Wheels, and Palettes
Color theory is one of the fundamental principles of design. Understanding the color wheel, color harmony, and symbolic emotive hues is important for any web designer. There are plenty of excellent educational resources for learning color theory and web design tools for executing these principles online. These core guidelines should lay the bedrock for any successful website, interior design, or artistic expression. If you are looking to get into the field of web design, you should take the time to learn the basics of color theory before building your portfolio.
Becoming an expert on color theory is just as important as learning HTML, UX, and content strategy. Any freelance web designer should have these skills in spades before even attempting to begin their business or build their personal brand. If you have learned the essentials of color theory back to front, it’s time to utilize the myriad of free web design tools available for creating a beautiful color scheme.
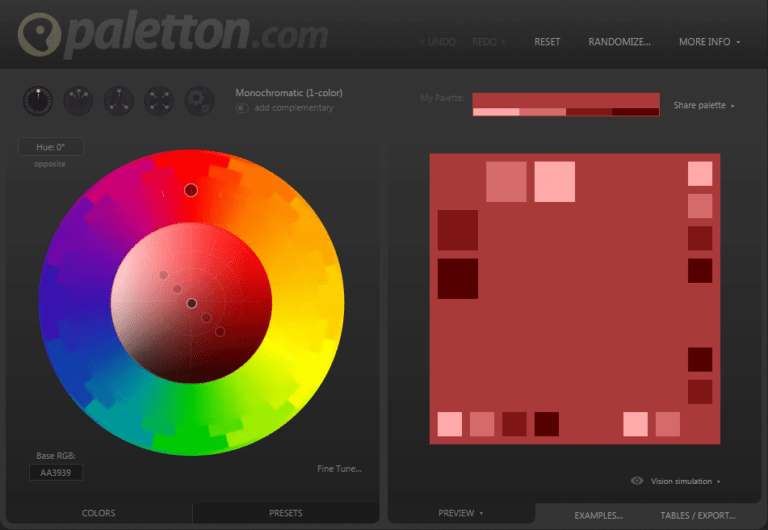
Paletton
Paletton is one of the superb free web design tools available for executing color theory in your design scheme. Their interactive color wheel is easy to understand and utilize for even inexperienced designers. The ergonomic interface allows you to build a variety of color palettes based on the fundamentals of color harmony. You can build a monochromatic, adjacent, triad, tetrad, or custom color scheme in seconds. You can also create randomized palettes of similar or divergent colors with various styles with the click of a button. Each finished color palette comes with a distinct ID and the ability to share to many social channels. The highlights of Paletton include a brilliant user interface, automatic palette creation, and excellent exporting functionality. This one of the best web design tools for implementing color theory on the internet.
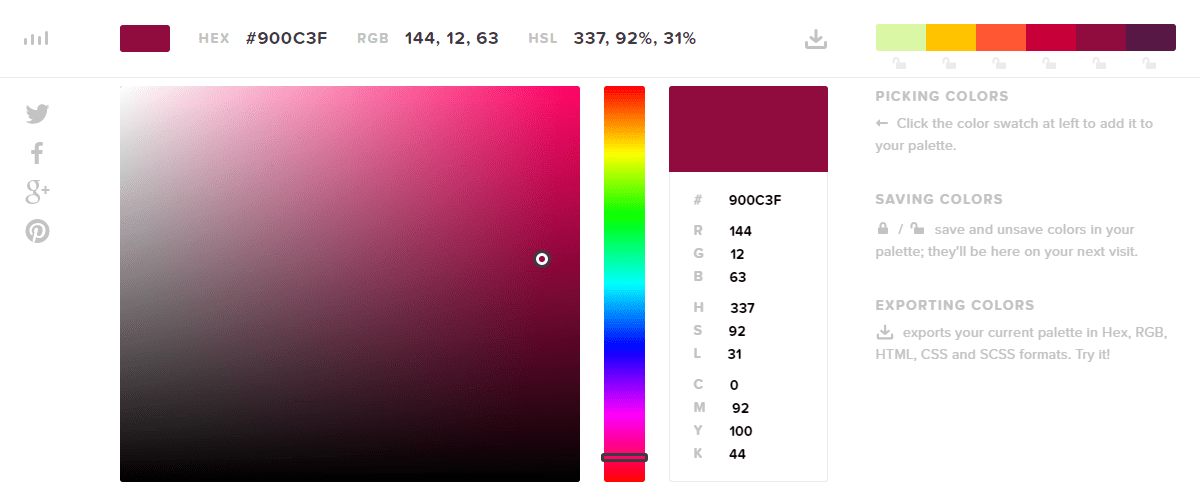
HTMLColorCodes.com

This is one of the most widely-used HTML color resources and web design tools available online. Developed by San Francisco-based design and development agency Dixon and Moe, HTML Color Codes is diverse and educational. The many web design tools available on this single website include:
- HTML color codes
- Hex color codes
- RGB and HSL values
- Custom color picker
- Color chart
- HTML color names
All of these web design tools are located on their gorgeous website with seamless UI and UX. An integrated nav bar shows the different color values at the top of the screen for easy reference. Finally, there are a plethora of free color theory resources included for learning web design in their fantastically-written blog.
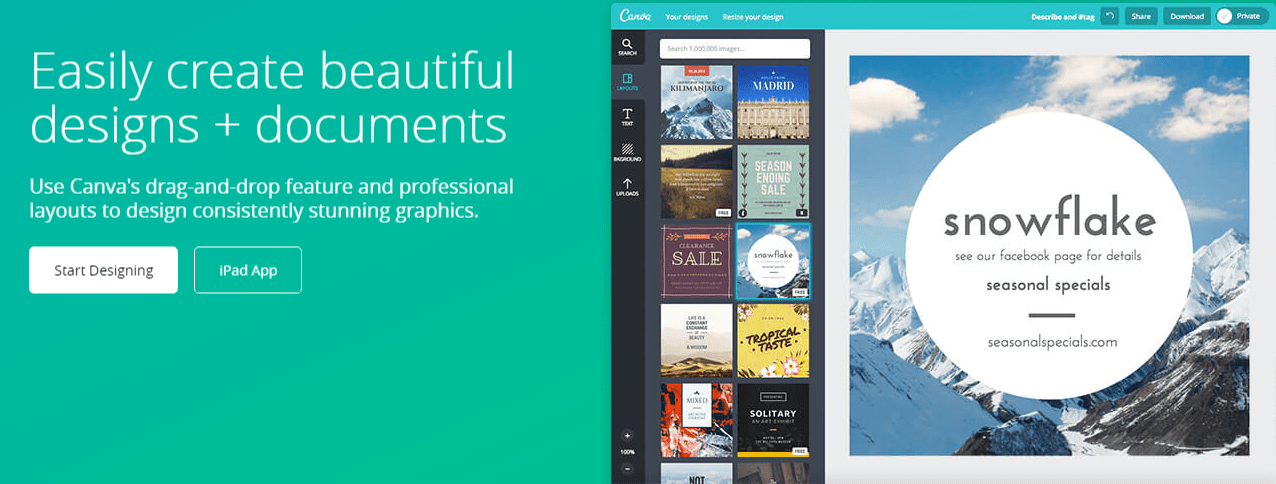
Canva

Canva is one of the most popular and well-known design brands in the world. Furthermore, Canva is “empowering the world to design”, and they have the numbers to back it up. Their platform boasts over 15 million users, and 109 million images available, and 100 million projects created since their inception. Their software is easy to use, feature-rich, and many of their web design tools are completely free. Some of these helpful resources include:
- Photo editor
- Millions of free stock images
- Photo filters
- Hundreds of fonts
- Graphic design creator
- Infographic creation tool
- A massive wealth of educational resources
With so many features, it is easy to understand why Canva has become a thought leader in the industry and is used by millions of web designers. Professional web layout templates, social media image tools, and an awesome color palette creator are just the tip of the iceberg. If it can be designed for online use, you can bet it can be done in Canva.
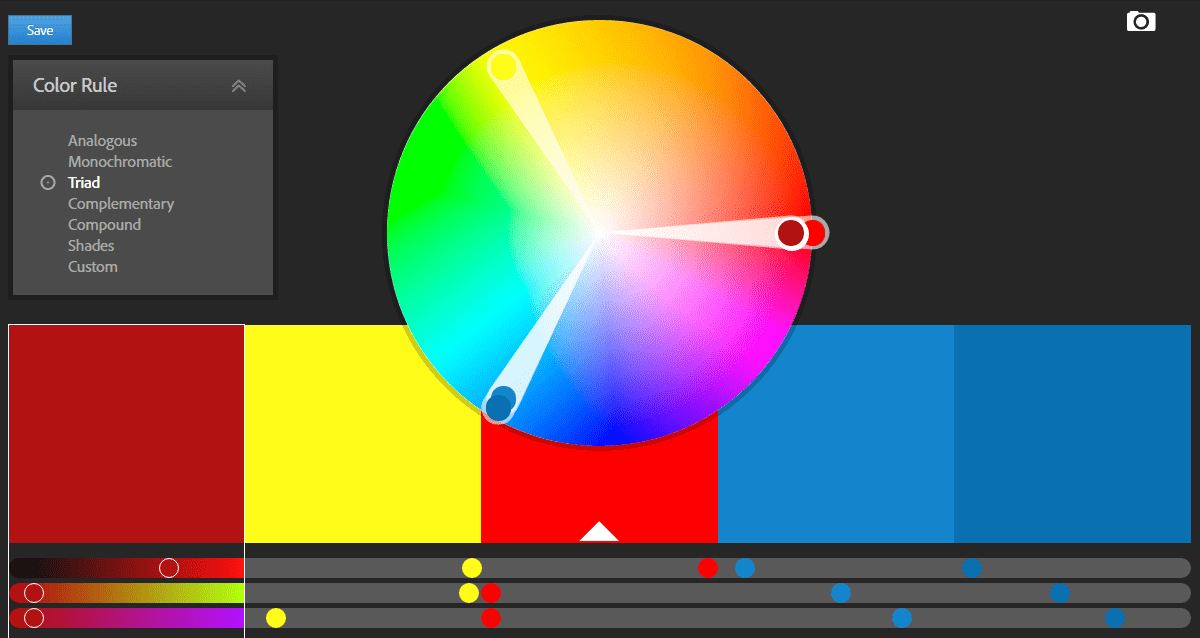
Adobe Color CC

This interactive color wheel is part of the Adobe Creative Cloud Service Suite, and it’s one of the best palette creators out there. Simply choose from one of their many color rules, and you have a full palette ready for your modification. In contrast to Paletton, this color wheel has several other unique color rules like complementary, compound, and analogous. Once the palette is auto-populated from the color rule, you can alter the design within the spatial color wheel interface. Alternatively, you can craft your color palette with the detailed slider feature located below the color wheel itself. Once your palette is complete, you have the ability to export your themes or save them for future use. In terms of color theory, this is one of the most functional web design tools available.
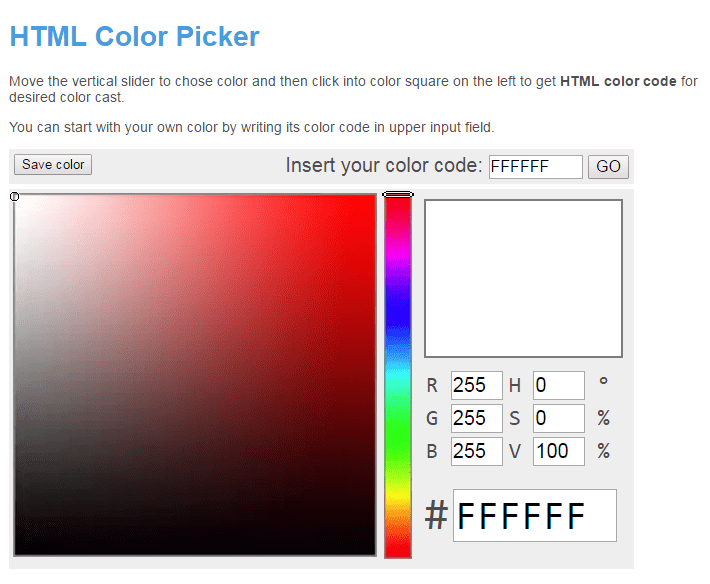
Html-color-codes.info

This website is much like the aforementioned “HTML Color Codes” by Dixon & Moe, but with a few significant differences. While the formerly mentioned site has a gorgeous, modern interface, this web design tool is hosted on a site with more archaic UX. I certainly wouldn’t attempt to access this site on mobile! However, their variety of features and effective desktop platform make this one of the essential color-based web design tools to add to your arsenal. With an HTML color chart, color picker, and online HTML color editor, there’s a lot to love. Furthermore, their new addition of a “Colors from Image” feature makes this a truly excellent resource.
Did we leave one of your favorite web design tools of our list? Please let us know by leaving a comment! If you would like help designing your own website, contact us today.
Learn more and earn more by joining DesignStudio Network – the world’s first Personal Growth Platform for reliable professionals in the digital industry.